| Vue怎么实现未登录跳转到登录页 | 您所在的位置:网站首页 › hbase 基本命令 › Vue怎么实现未登录跳转到登录页 |
Vue怎么实现未登录跳转到登录页
|
这篇文章主要介绍“Vue怎么实现未登录跳转到登录页”,在日常操作中,相信很多人在Vue怎么实现未登录跳转到登录页问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue怎么实现未登录跳转到登录页”的疑惑有所帮助!接下来,请跟着小编一起来学习吧! 1、登录页登录成功时将服务端返回的标识存放起来
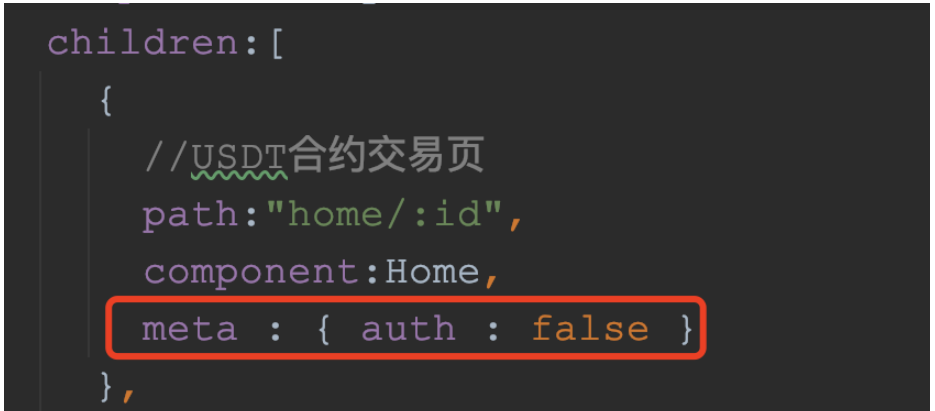
2、在router中给不需要登录的页面设置 meta : { auth : false },如首页
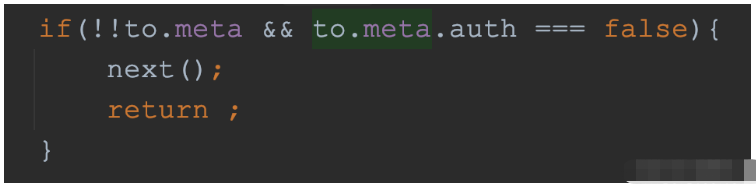
3、使用路由前置守卫beforEach,由于给路由设置了meta : { auth : false },如果是符合该属性时则不需要跳转登录页
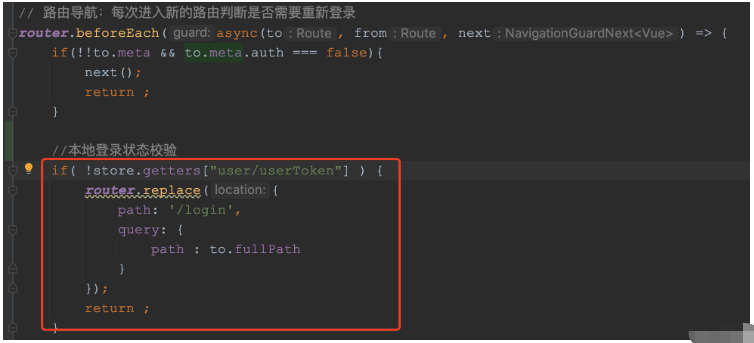
4、接下来根据token是否存入到localstorage来进行判断或者COOKIE是否存入客户端做判断,这里在vuex中做处理
如果token和COOKIE不存在时则需要跳转到登录页
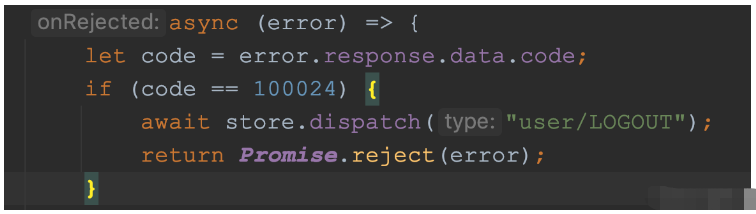
5、在axios中响应拦截response中做如下处理
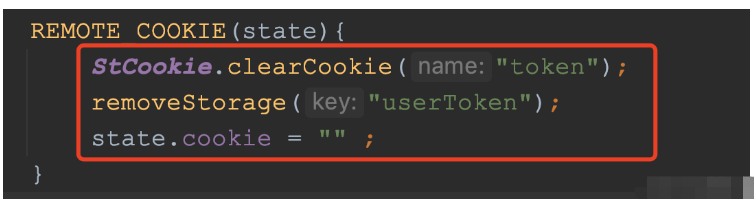
先获取服务端返回未登录的状态码,根据这个状态码做判断并将token,COOKIE置空后跳转到登录页
总结: 1、 to.fullPath将跳转的路由path作为参数,登录成功后跳转到该路由 2、vue router中meta 字段代表路由元信息,可以通过meta对象中的一些属性来判断当前路由是否需要进一步处理,如果需要处理,按照自己想要的效果进行处理即可(此处是不需要跳转登录页) 3、路由前置守卫beforEach接受三个参数 (1)to: Route: 即将要进入的目标 (2)from: Route: 当前导航正要离开的路由 (3)next 4、axios全局拦截器 (1)请求拦截器 axios.interceptors.request.use(res=>{ //发送请求前要做的事儿,例如统一COOKIE、设置请求头header等 return res },(error)=>{ //请求发生错误时在这里处理 return Promise.reject(error) })(2)响应拦截器 axios.interceptors.response.use(res=>{ //请求成功时对响应数据做处理,做数据统一处理,常处理登录失败与失效 return res },(error)=>{ //请求失败时在这里处理 return Promise.reject(error) })到此,关于“Vue怎么实现未登录跳转到登录页”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程笔记网站,小编会继续努力为大家带来更多实用的文章! |
【本文地址】